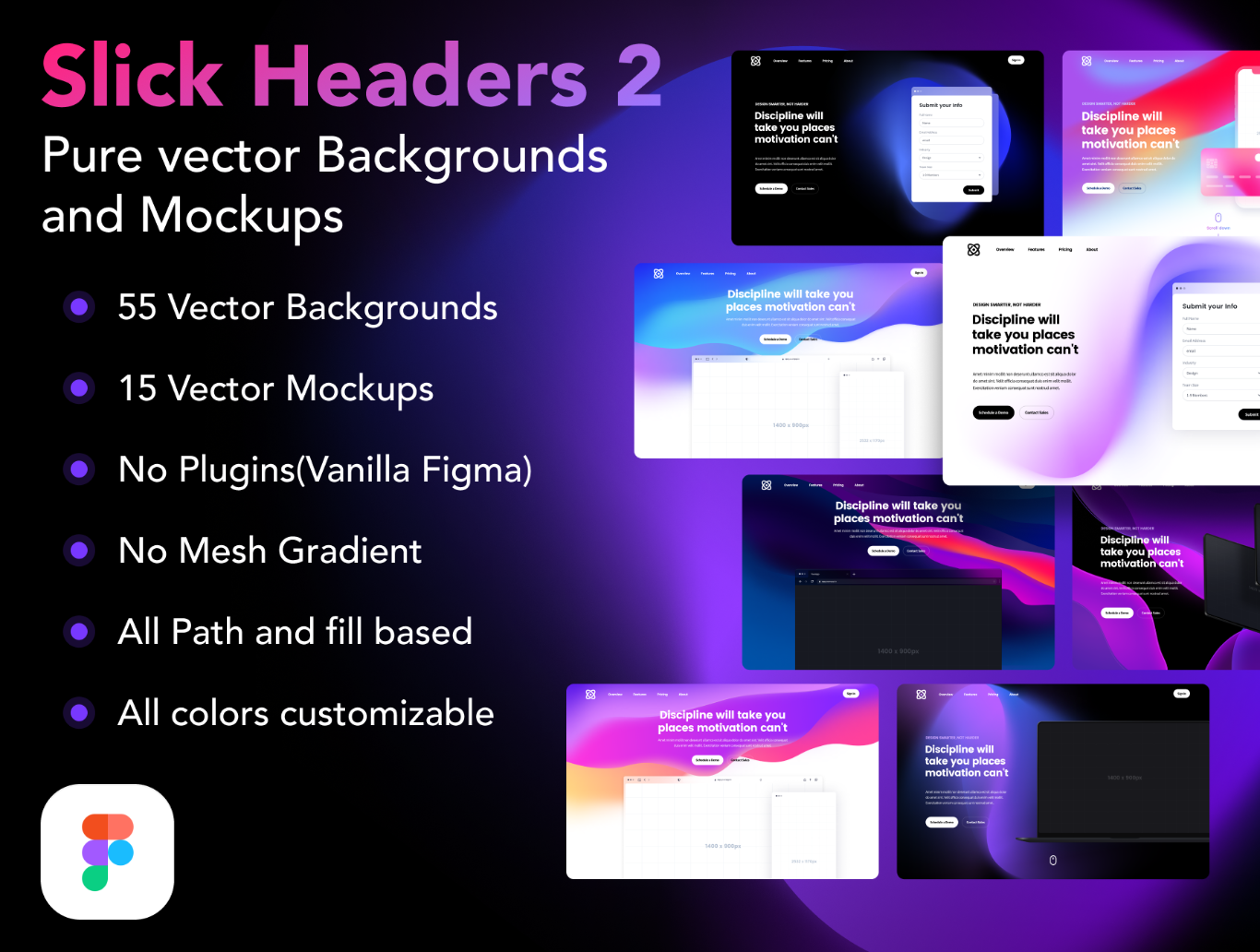
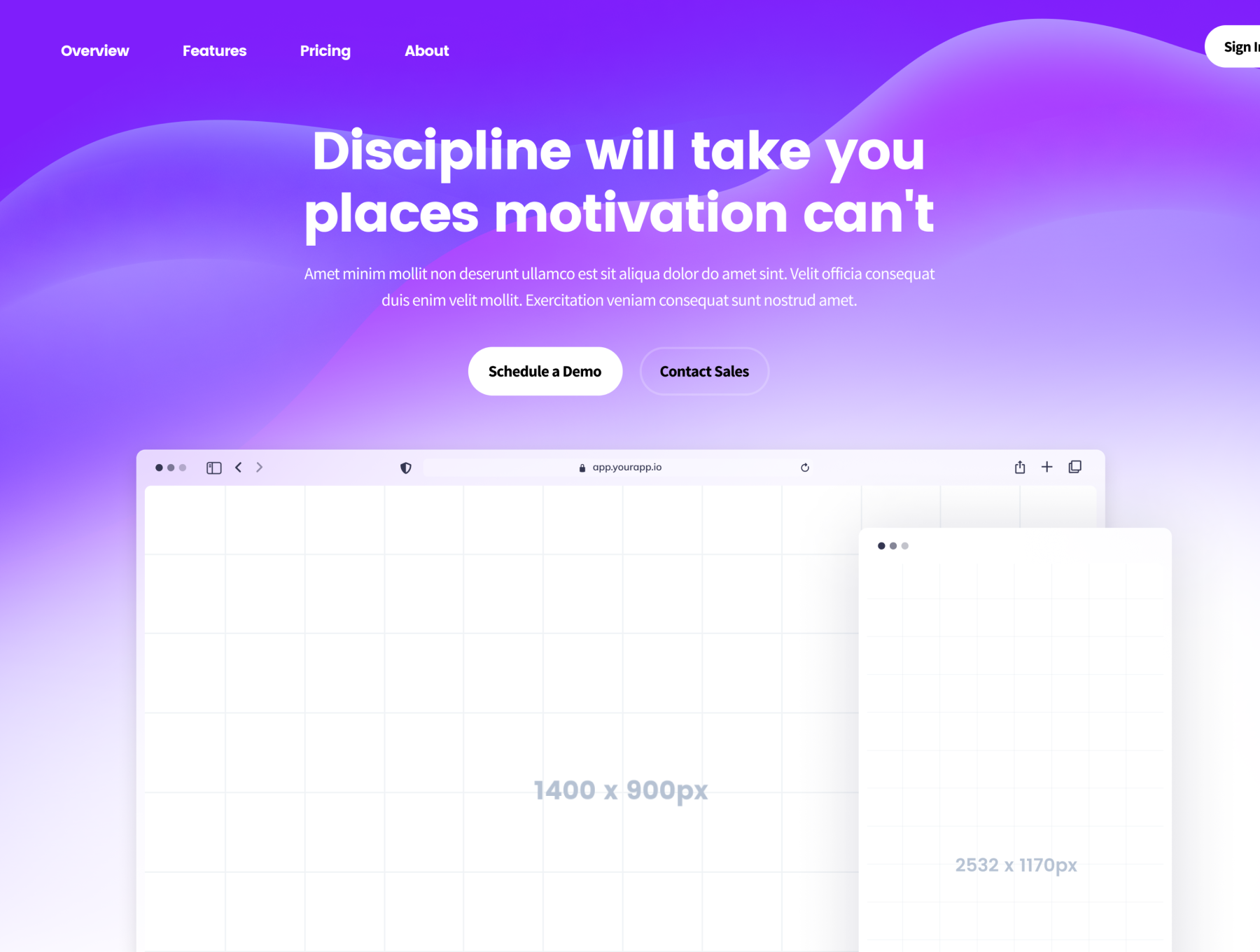
使用这些灵活且完全可定制的矢量背景和矢量模型,可以节省您的设计时间。
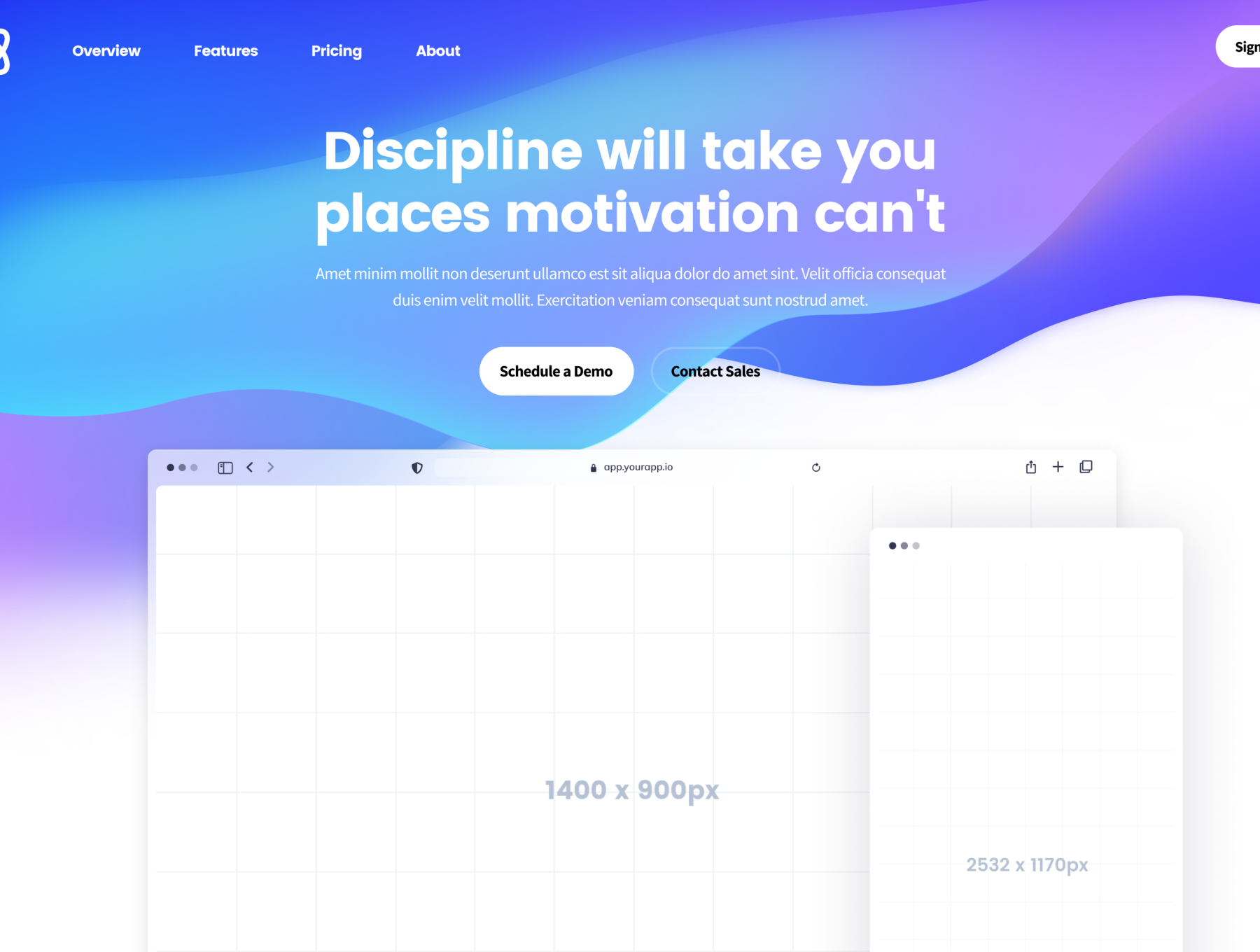
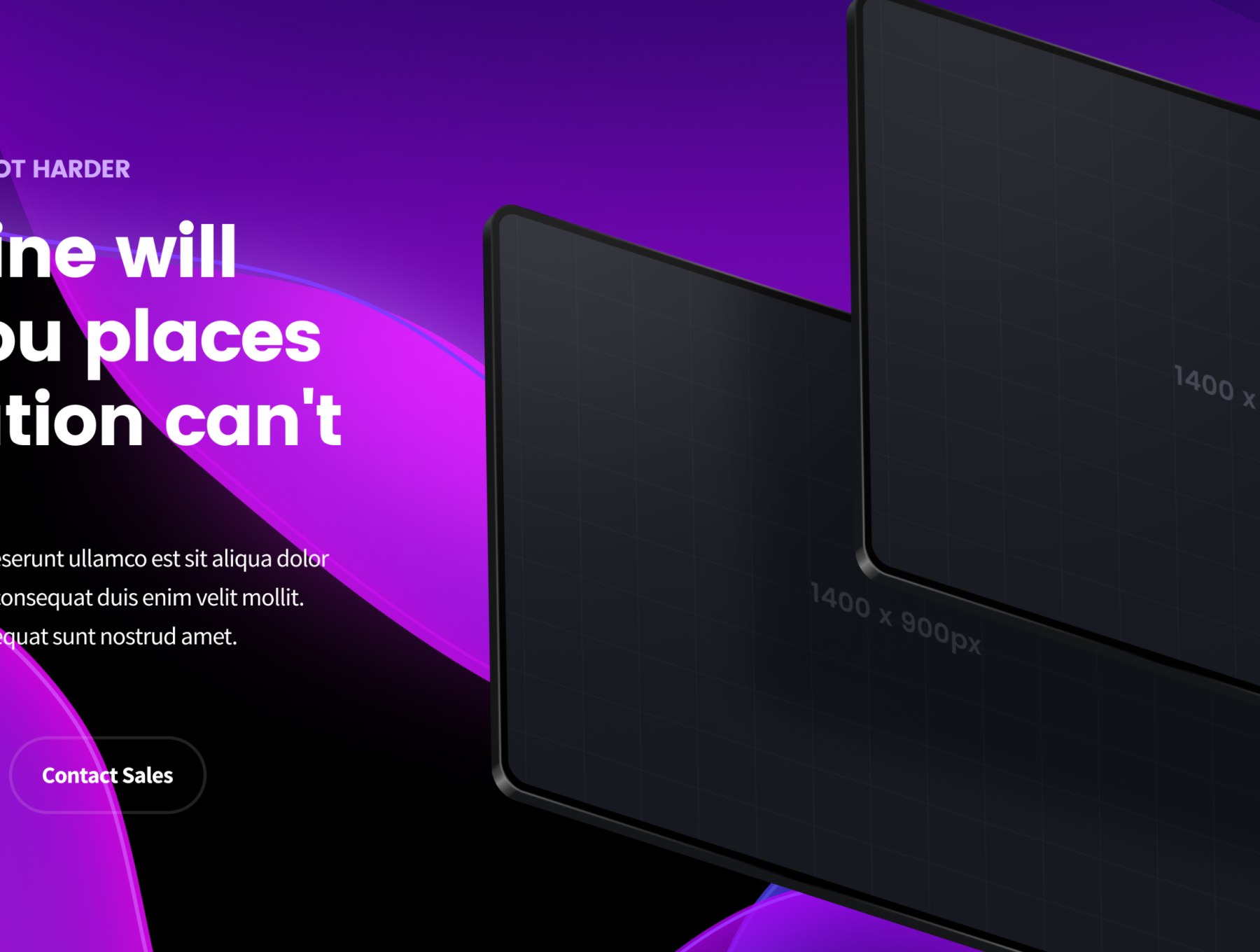
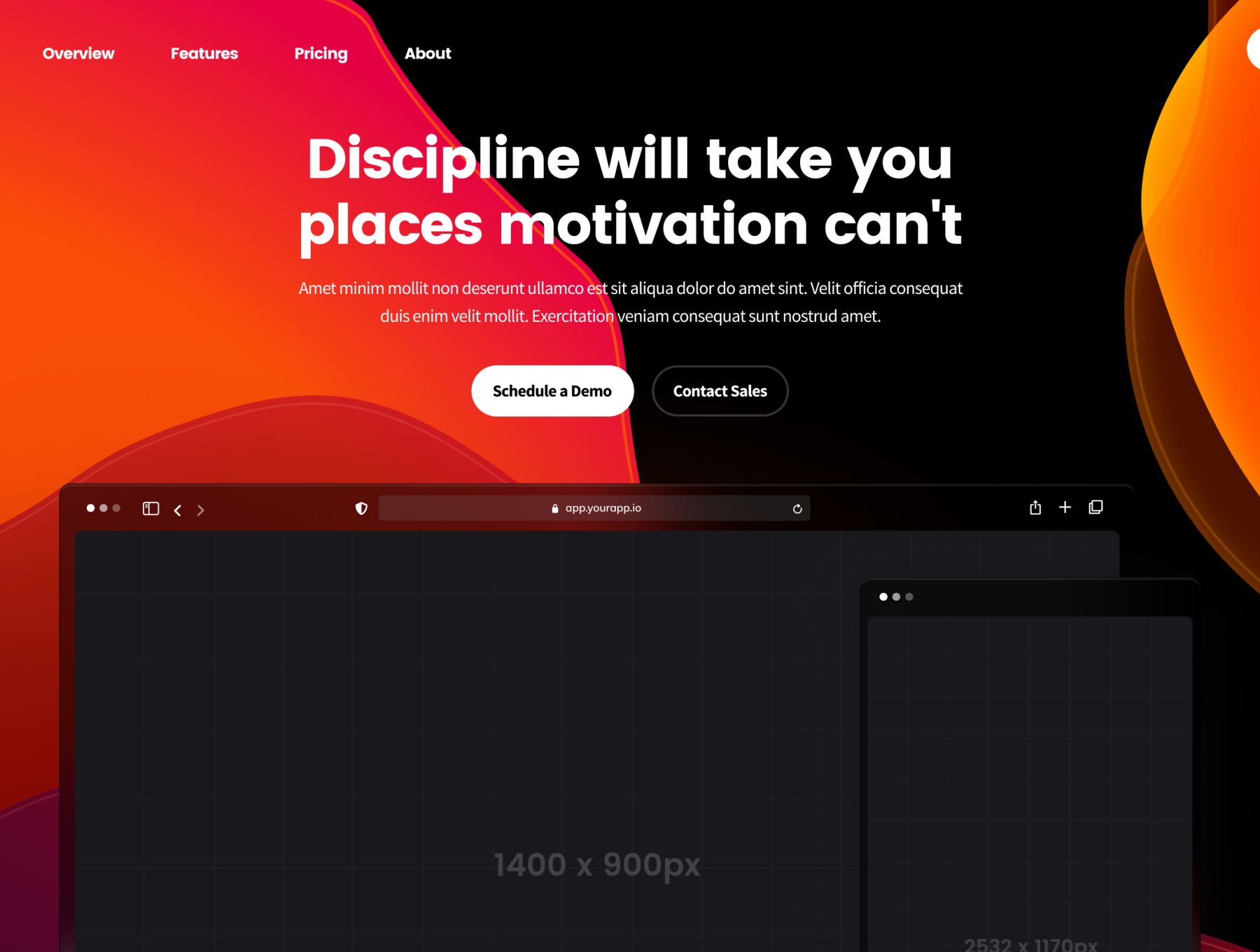
模型带有开箱即用的屏幕占位符,可以非常快速地将图像放置在屏幕上。
纯矢量背景,允许完全自定义形状和颜色并导出为 SVG。
背景使用基本的 Figma 过滤器(无插件依赖性),可以将完整背景的形状导出为超轻量级 SVG,而不是大尺寸 PNG。它们可以链接到 HTML,并且与 PNG 相比,它们的大小仅为 1/10,并且可以无限扩展,因此不需要针对不同屏幕密度准备多个文件。
该产品包含 55 种背景和 15 个模型(3 种不同颜色)。
注意:这在 Sketch 或 Illustrator 中不起作用,导出的 SVG 将在 HTML(浏览器)中完美呈现,但如果您尝试在 Sketch 或 Illustrator 中导入它们,则不起作用,因为与基于 Web 的应用程序 Figma 相比,这些工具不支持最新的 SVG 过滤器。
网页和演示文稿的矢量背景和模型